Tutorial: custom header for Blogger using GIMP
There have been several requests for help using GIMP to make a header for a blog. I'm not an expert on GIMP by any means, but I did make my header with GIMP...making me perhaps a one hit wonder. I shall relive that moment here in detail.
To begin with, you must have the proper items to work with. Those items being:
1. GIMP
2. Image(s)
3. Font(s)
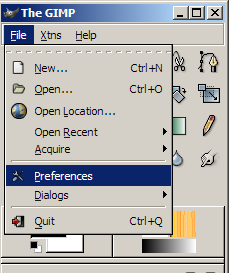
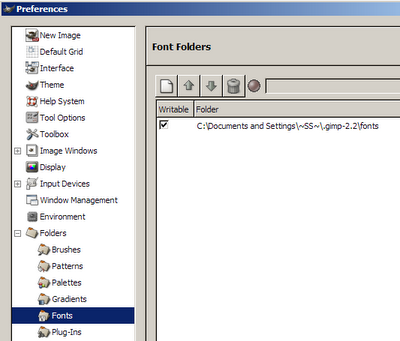
GIMP is great, but has a limited supply of fonts. If you want a different font than one offered in GIMP, you must find one, download it, and install it into GIMP. You must locate the directory that GIMP uses for fonts. To find that directory you must open GIMP. Click on 'File' and 'Preferences'.  This will bring up the 'Preferences' box. In the left column click on 'Folder' then 'Fonts'. A Fonts Folder box will open up and show the directory that GIMP will search for fonts.
This will bring up the 'Preferences' box. In the left column click on 'Folder' then 'Fonts'. A Fonts Folder box will open up and show the directory that GIMP will search for fonts. Now that you know where GIMP looks for fonts...put some in there. I opened up the directory in Windows Explorer and dragged and dropped my font files. Simple. Restart GIMP and your new fonts will be available.
Now that you know where GIMP looks for fonts...put some in there. I opened up the directory in Windows Explorer and dragged and dropped my font files. Simple. Restart GIMP and your new fonts will be available.
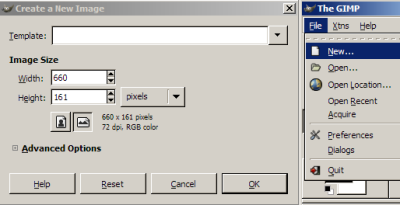
Now we can get down to business. Since we are making a header, we need to know the size. Click 'File' and 'New' to open up the 'Create a New Image' box. For this tutorial I'm using 593 x 159 pixels so that it will fit in my blog post. The size of the header on my blog now is 660 x 161. Put your sizes in the 'width' and 'height' boxes. Click 'OK'. A new blank screen will popup. That is our drawing board.
Click 'OK'. A new blank screen will popup. That is our drawing board.
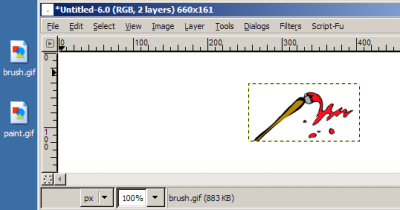
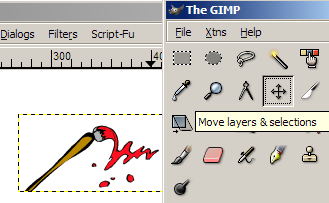
At this point I clear my desktop except for the images I want to use just for ease of working. First we'll add the images to the drawing board by right clicking on the image and dragging and dropping it in the box. It will land right in the middle. So, unless you want it there, it has to be moved. Go back to the main GIMP application and click on the little crossed arrows. Then move your cursor on the edge of the dotted line of the image and move it where you want.
It will land right in the middle. So, unless you want it there, it has to be moved. Go back to the main GIMP application and click on the little crossed arrows. Then move your cursor on the edge of the dotted line of the image and move it where you want.
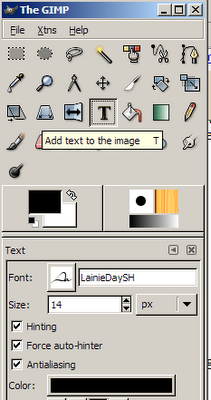
When you are happy with image placement, it is time to add the title and any description you want. (Remember, you can always move the images and lettering layers later if you need to.) On the main GIMP application click the 'T' and select your font from the drop down list below. You can change the size of the text and color in the field below. Click approximately where you would like the lettering to begin in the drawing board area and a small popup window will appear.
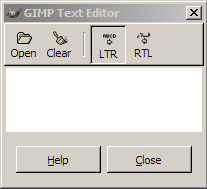
Click approximately where you would like the lettering to begin in the drawing board area and a small popup window will appear. That is where you type in the text. If things aren't lined up properly, click on the crossed arrows and drag the 'layer' where ever you want.
That is where you type in the text. If things aren't lined up properly, click on the crossed arrows and drag the 'layer' where ever you want.
Now, save your header by clicking 'File' and 'Save As'. Give it a name and file extension. (I've been using PNG.) It may say something about export...just let GIMP have it's way and export and if it says anything else, agree again and click 'OK'. Then everyone is happy.
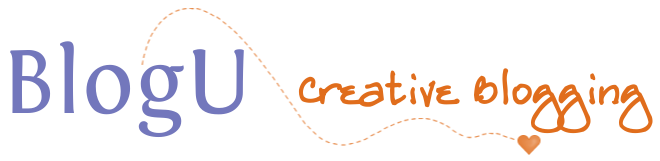
Here is the result of my practice header.
If you need a little help getting that header into your blog, you may want to look at these posts The GIMP: new custom header and The GIMP: new custom header (Part 2).
I think I covered everything needed to make a simple header/banner using GIMP. Experiment with it! Here is a tutorial for GIMP with more indepth instructions on it's use. If by chance you use my tutorial to make a header for your blog, leave a comment with a link! I would love to take a look.













12 Comments:
Oswyn, You did good!!! I love it. The fonts go well with each other and the color combination is catchy. The placement of images and text is very good.
Wasn't it fun making it? And when I finished mine, I felt like I had climbed Mt. Everest.
peace...
annie
Hi Annie! I am finally done with my header. You can see it at The Manicou Report.com.
I found the notebook paper, the pen, post-it note and footprints all online. I also dowloaded and used three different fonts. I added all the text myself including the text on the Post-it note.
I layered, rotated and scaled and although it took me a day and a half, it was well worth it. Thanks a lot for your tutorial and for all your help!
A lot to learn there at Gimp but with your very detailed instructions I was successful in getting half way there. I still have a font that I downloaded off the web that I need to somehow load it in windows fonts so that I can use it in Gimp. I'll be working on that.
Thanks for your help. You have a very helpful site.
@janet, I'm happy you are getting there. I'm on my daughter's computer, or else I could figure out how I got the fonts into GIMP. We had a huge ice storm and our power went out. So, it will be a few days before I have internet connection.
Thanks for your great tutorial.
I just finished my first blog header thanks to you. It's nothing fancy, but I'm proud of it for now.
Thanks!
Crazyforkittens
Hi, can you please tell me how to add my new header to my blog? I had made it through photo shop, my blog is http://dinamoriga.blogspot.com/
thanks!
very helpful. thanks a lot. thanks for the tips
Thanks so much for your post about creating headers. I just downloaded GIMP and will begin making my new header tonight for my site http://blueridgecoupons.blogspot.com. I found some great fonts on fontsquirrel.com. :)
Thank you so much!(: when you export in png instead of jpg it is SO much more clear! THANK YOUUUU THANK YOU THANK YOU.!!!!!!(:
Thank you so much! I just did my header and it looks great! Inspired RD
I am SO happy I stumbled across this tonight! You are such a life saver!! Thanks for an AWESOME tutorial! It was very easy to understand and I finished my awesome new header in 20 minutes! Thank you!!!! :)